AXEL Magazine
Noticias, recursos y novedades del mundo del Diseño
Noticias, recursos y novedades del mundo del Diseño
noviembre 17, 2009

Elegir los colores adecuados para un determinado proyecto de diseño puede llegar a convertirse en algo difícil y sumamente apremiante en cuanto al consumo del tiempo se refiere, pero gracias a la existencia de útiles herramientas para la selección de esquemas y combinaciones de colores ésto puede llegar a convertirse en algo sencillo.Los diseñadores se esfuerzan de gran manera en la gestión del color, por lo que esta se convierte en una parte integral de su trabajo. La combinación de colores de un sitio web ayuda a dar forma a su identidad y por lo tanto no debe ser en absoluto descuidada.
 Una galería que acabo de encontrar en el artículo 50 stunning 3d wallpapers, de Coolvibe, nos deja alrededor de 50 fantásticos wallpapers en 3D, de entre todo lo que podemos rastrear en la Web.
Una galería que acabo de encontrar en el artículo 50 stunning 3d wallpapers, de Coolvibe, nos deja alrededor de 50 fantásticos wallpapers en 3D, de entre todo lo que podemos rastrear en la Web.
Una selección muy completa, con un montón de enlaces que tienen su origen en diferentes lugares (DeviantArt, EpicWallpaper, DesktopWallpapers, y Flickr).
Visita esta fantástica colección de wallpapers.
 Herramienta online muy útil para recortar imágenes, que quien sabe podamos necesitarla cuando no tengamos al frente nuestra PC o laptop.
Herramienta online muy útil para recortar imágenes, que quien sabe podamos necesitarla cuando no tengamos al frente nuestra PC o laptop.noviembre 16, 2009

Al diseñar una revista resulta sumamente importante la mezcla de colores, contrastes, fuentes e imágenes. El campo de la diagramación a mi modo de ver es donde podemos expresar más nuestra creatividad sobre todo porque una revista tiene más páginas en comparación por ejemplo a un afiche.Para no caer en diseños repetitivos es útil ver modelos de nuevas revistas para inspirarnos, agregar algo de nuestra creatividad o simplemente mezclar conceptos da como resultado proyectos llenos de innovación.
octubre 28, 2009
 Las imágenes del tipo vectorial se representan con trazos geométricos, controlados por cálculos y fórmulas matemáticas, que toman algunos puntos de la imagen como referencia para construir el resto. (Programas como Corel Draw o Adobe Illustrator son del tipo vectorial al contrario del famoso Adobe Photoshop que es de tipo bitmap).
Las imágenes del tipo vectorial se representan con trazos geométricos, controlados por cálculos y fórmulas matemáticas, que toman algunos puntos de la imagen como referencia para construir el resto. (Programas como Corel Draw o Adobe Illustrator son del tipo vectorial al contrario del famoso Adobe Photoshop que es de tipo bitmap).
Para evitar los defectos y pérdidas de imagen que se producen en la imágenes tipo bitmap, las imágenes compuestas por líneas, figuras planas y textos se pueden guardar como imágenes vectoriales donde los elementos gráficos se forman utilizando vectores.
Las instrucciones aquí no son para cada punto de la imagen, sino que describen matemáticamente las líneas y curvas que constituyen la imagen, a esos trazos se les llama vectores. Una línea, en este tipo de imágenes, se define por la posición de sólo dos puntos (principio y fin) y por una función que describe el camino entre ellos.
La principal ventaja de las imágenes vectoriales es su capacidad de almacenar los dibujos en un archivo muy compacto, ya que sólo se requiere la información necesaria para generar cada uno de los vectores. Los vectores pueden definir algunas propiedades de los objetos como el grosor de la línea o incluso el color de relleno de los objetos.Los cambios de tamaño de las imágenes vectoriales no afectan a la calidad de las mismas, pues se actualizan de forma matemática todas las nuevas relaciones y posiciones de los elementos geométricos que las componen.
En resumen la ventaja de una imagen vectorial (.ai, .cdr o .eps por decir) es que pesa poco y no pierde calidad a la hora de escalar a comparación de una imagen compuesta por pixeles (.jpg, .psd, .bmp); pero su desventaja es, que en imágenes fotográficas pierde mucho en detalle.
 Clic para más información
Clic para más información
 EPS es el formato de archivo de lenguaje PostScript encapsulado, puede contener tanto gráficos vectoriales como de mapa de bits y lo admiten prácticamente todos los programas de gráficos, ilustraciones y diseño de páginas. El formato EPS se utiliza para transferir imágenes PostScript entre aplicaciones.
EPS es el formato de archivo de lenguaje PostScript encapsulado, puede contener tanto gráficos vectoriales como de mapa de bits y lo admiten prácticamente todos los programas de gráficos, ilustraciones y diseño de páginas. El formato EPS se utiliza para transferir imágenes PostScript entre aplicaciones.
Al abrir un archivo EPS que contiene gráficos vectoriales, Photoshop rasteriza la imagen, convirtiendo los gráficos vectoriales a píxeles, con Adobe Illustrator o Corel Draw no.El formato EPS admite modos de color Lab, CMYK, RGB, Color indexado, Duotono, Escala de grises y Mapa de bits y no admite canales alfa. EPS admite trazados de recorte. El formato de separaciones de color de escritorio DCS, una versión del formato EPS estándar, le permite guardar separaciones de color de imágenes CMYK. El formato DCS 2.0 se utiliza para exportar imágenes que contienen canales de tintas planas. Para imprimir archivos EPS, debe utilizar una impresora PostScript.
octubre 27, 2009

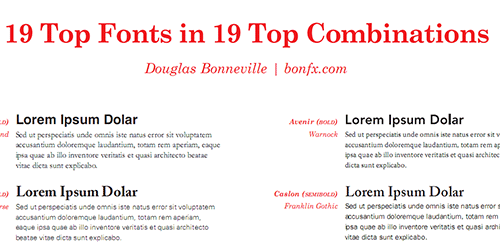
Aquí les dejo un .PDF de los 19 tipos de combinaciones tipográficas que normalmente se utilizan en un titular y el tipo de letra base en un artículo o página Web.
Lista de fuentes empleadas:
En una composición gráfica o en una página web cualquiera, los contenidos textuales son los principales responsables de la transmisión del mensaje al espectador final.
La regla de oro de las combinaciones tipográficas es simplemente combinar una de tipo serif y otra de tipo sans serif para efectuar el contraste. Cuanto más alejadas de los estilos de los tipo de letra mejor. Los tipos de letras que son demasiado similares dan como resultado una mala combinación.
octubre 24, 2009
Probando ojala y pueda hacerse sin problema alguno...
setiembre 03, 2009
20 Incredible Digital Sunrise Wallpapers Viewed from Space, de SpeckyBoy, nos presenta una serie de 20 fondos muy expectaculares de salidas del sol vistas desde el espacio (composiciones artísticas de diversos diseñadores gráficos). Se trata de un artículo de Lilian Ostropel, un profesional independiente en búsqueda de la perfección en línea.
Su pasión por la calidad, en términos de usabilidad y el contenido, habla por sí mismo cuando le das un vistazo de cerca en Photos-room y Wallpapers-room.

Dezignus ha publicado 60+ Isometric Vector Icons, un conjunto de más de 60 iconos vectoriales en representación isométrica, aunque se puede decir que están en 3D. Son iconos en alta calidad de diferentes temas: equipos de oficina, equipos digitales, empresas, documento, etc.
Este conjunto pesa en su totalidad 4.8 mb y esta en formato EPS.
agosto 30, 2009
 Pack con las fuentes de diferentes páginas y servicios web 2.0 como Technorati, Netvibes, Gmail o MySpace; las cuales podrás utilizarlas en tus propios diseños.
Pack con las fuentes de diferentes páginas y servicios web 2.0 como Technorati, Netvibes, Gmail o MySpace; las cuales podrás utilizarlas en tus propios diseños.
Muy pronto un tutorial de como instalar fuentes en los sistemas operativos Windows. Hasta la próxima.