AXEL Magazine
Noticias, recursos y novedades del mundo del Diseño
Noticias, recursos y novedades del mundo del Diseño
octubre 28, 2009
 Las imágenes del tipo vectorial se representan con trazos geométricos, controlados por cálculos y fórmulas matemáticas, que toman algunos puntos de la imagen como referencia para construir el resto. (Programas como Corel Draw o Adobe Illustrator son del tipo vectorial al contrario del famoso Adobe Photoshop que es de tipo bitmap).
Las imágenes del tipo vectorial se representan con trazos geométricos, controlados por cálculos y fórmulas matemáticas, que toman algunos puntos de la imagen como referencia para construir el resto. (Programas como Corel Draw o Adobe Illustrator son del tipo vectorial al contrario del famoso Adobe Photoshop que es de tipo bitmap).
Para evitar los defectos y pérdidas de imagen que se producen en la imágenes tipo bitmap, las imágenes compuestas por líneas, figuras planas y textos se pueden guardar como imágenes vectoriales donde los elementos gráficos se forman utilizando vectores.
Las instrucciones aquí no son para cada punto de la imagen, sino que describen matemáticamente las líneas y curvas que constituyen la imagen, a esos trazos se les llama vectores. Una línea, en este tipo de imágenes, se define por la posición de sólo dos puntos (principio y fin) y por una función que describe el camino entre ellos.
La principal ventaja de las imágenes vectoriales es su capacidad de almacenar los dibujos en un archivo muy compacto, ya que sólo se requiere la información necesaria para generar cada uno de los vectores. Los vectores pueden definir algunas propiedades de los objetos como el grosor de la línea o incluso el color de relleno de los objetos.Los cambios de tamaño de las imágenes vectoriales no afectan a la calidad de las mismas, pues se actualizan de forma matemática todas las nuevas relaciones y posiciones de los elementos geométricos que las componen.
En resumen la ventaja de una imagen vectorial (.ai, .cdr o .eps por decir) es que pesa poco y no pierde calidad a la hora de escalar a comparación de una imagen compuesta por pixeles (.jpg, .psd, .bmp); pero su desventaja es, que en imágenes fotográficas pierde mucho en detalle.
 Clic para más información
Clic para más información
 EPS es el formato de archivo de lenguaje PostScript encapsulado, puede contener tanto gráficos vectoriales como de mapa de bits y lo admiten prácticamente todos los programas de gráficos, ilustraciones y diseño de páginas. El formato EPS se utiliza para transferir imágenes PostScript entre aplicaciones.
EPS es el formato de archivo de lenguaje PostScript encapsulado, puede contener tanto gráficos vectoriales como de mapa de bits y lo admiten prácticamente todos los programas de gráficos, ilustraciones y diseño de páginas. El formato EPS se utiliza para transferir imágenes PostScript entre aplicaciones.
Al abrir un archivo EPS que contiene gráficos vectoriales, Photoshop rasteriza la imagen, convirtiendo los gráficos vectoriales a píxeles, con Adobe Illustrator o Corel Draw no.El formato EPS admite modos de color Lab, CMYK, RGB, Color indexado, Duotono, Escala de grises y Mapa de bits y no admite canales alfa. EPS admite trazados de recorte. El formato de separaciones de color de escritorio DCS, una versión del formato EPS estándar, le permite guardar separaciones de color de imágenes CMYK. El formato DCS 2.0 se utiliza para exportar imágenes que contienen canales de tintas planas. Para imprimir archivos EPS, debe utilizar una impresora PostScript.
octubre 27, 2009

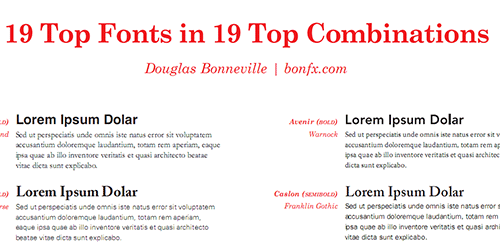
Aquí les dejo un .PDF de los 19 tipos de combinaciones tipográficas que normalmente se utilizan en un titular y el tipo de letra base en un artículo o página Web.
Lista de fuentes empleadas:
En una composición gráfica o en una página web cualquiera, los contenidos textuales son los principales responsables de la transmisión del mensaje al espectador final.
La regla de oro de las combinaciones tipográficas es simplemente combinar una de tipo serif y otra de tipo sans serif para efectuar el contraste. Cuanto más alejadas de los estilos de los tipo de letra mejor. Los tipos de letras que son demasiado similares dan como resultado una mala combinación.
octubre 24, 2009
Probando ojala y pueda hacerse sin problema alguno...